시제품(MVP) 만들기
우리 팀의 현재 목표는 앱 시제품까지 만드는 것이 목표이다.
일단 앱을 만들 때 크게 2가지로 나눌 수 있는데 안드로이드와, ios이다.
ios와 안드로이드는 코드가 달라서 각기 따로 만들어야 한다는 특징이 있는데
그 특징을 보완해 줄 수 있는 UI프레임 워크인 flutter로 시제품 제작을 하기로 결정하였다.

원래는 web으로만 만드려고 하였었지만 우리가 하려는 것들이 web 보다는 app에서
서비스를 하는 것이 사용자들에게 더욱 편리할 것 같아서 app으로 결정했다.
때문에 초기 web ui를 figma 등에서 작업을 했지만 바로 작업을 중단하고
빠른 컴파일이 가능하며 실시간으로 코드를 변경하면 바로 결과를 확인할 수 있는
flutter로 개발에 착수하였다.

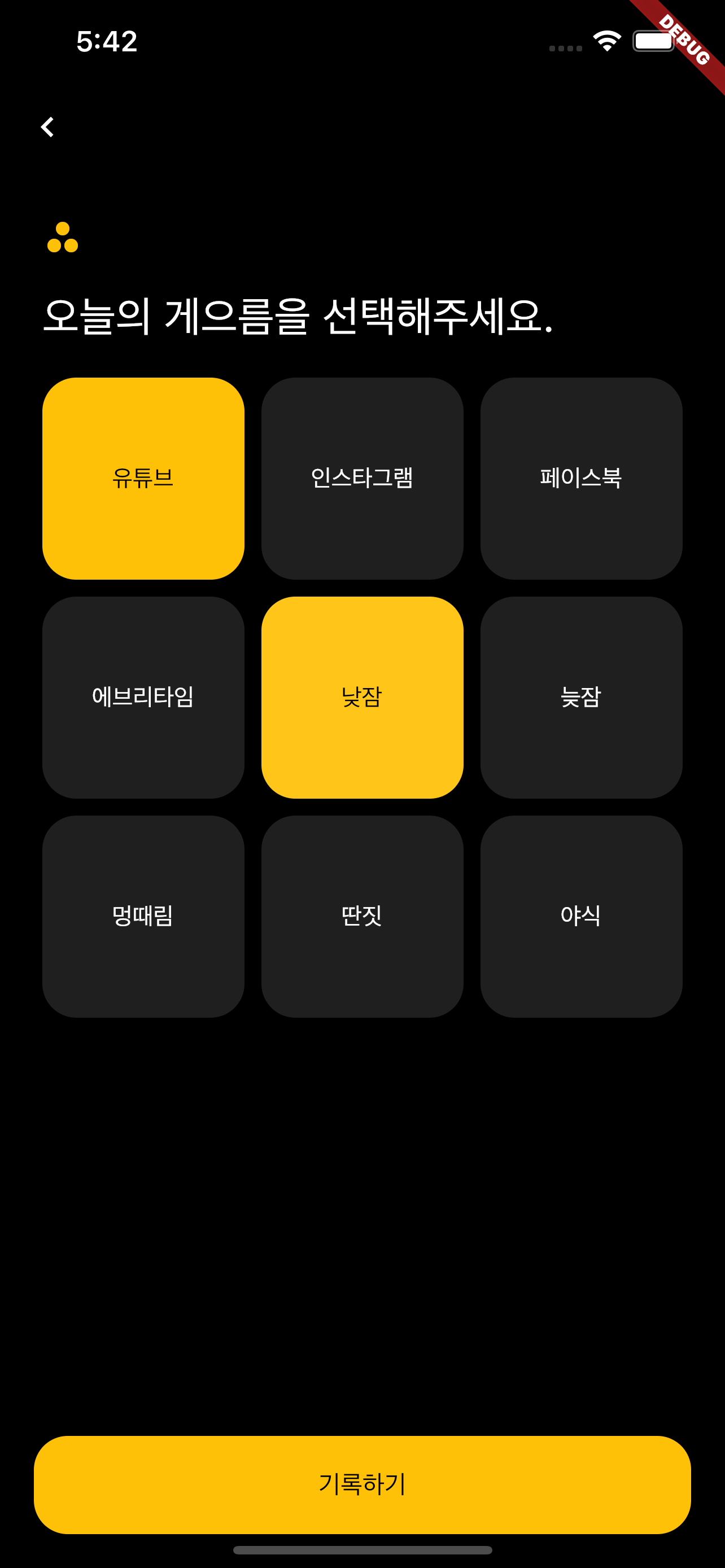
초기 UI를 짤 때 우리는 토스의 디자인을 벤치마킹하여서 직관적이면서도 깔끔한 디자인으로 가기로 하였었다.
첫 디자인은 어두운 검은색 바탕에 텍스트는 하얀색으로 하면서 가시성을 높이도록 하였다.
아래 사진들은 초기에 디자인한 앱 UI이다.





우리는 우선 직관적이면서도 최대한 깔끔하게 디자인하고 싶었기 때문에 최대한 복잡한 UX는 우선 생략하고
필수적인 기능부터 우선적으로 완성하는 것을 1차적 목표로 잡았다.
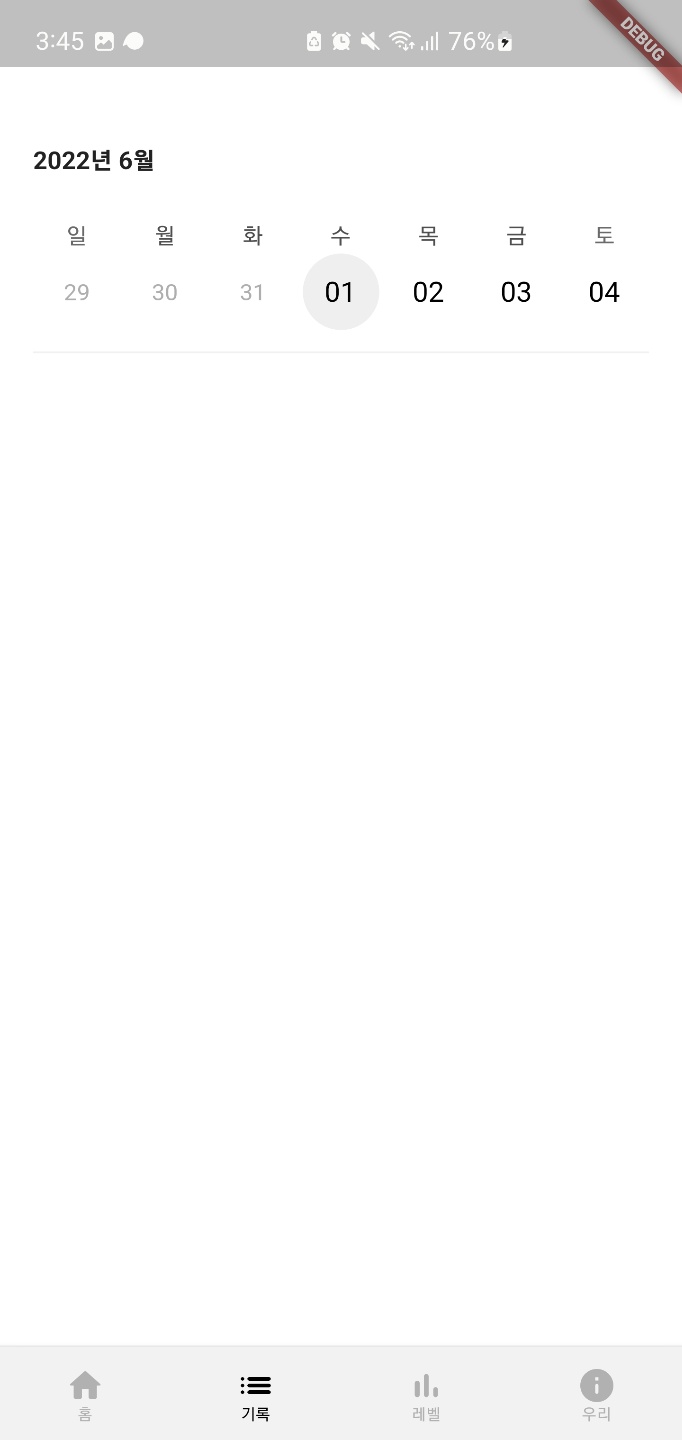
하다 보니 검은색 바탕이 눈이 피로하다는 의견들이 있어서 또 한 번 업데이트를 통해 UI를 변경하였다.
이번엔 밝은 색상으로 조금 더 산뜻한 이미지를 추가하면서 눈의 피로나 세부적인 색들을 살짝살짝 변경해주었다.





이렇게 기본 틀과 배경 텍스트 등을 잡고 세부적인 요소들을 수정해 나가며 하나하나 업데이트해나가는 중이다.
아직은 완성 시제품이 나오려면 조금 걸리겠지만 계속해서 수정 반복 작업해나갈 예정!



이제는 각각 도전과제의 콘텐츠들과 도전과제 LIST페이지 앱 소개 등의 구성 요소들만 잘 잡으면 될듯하다.
앱 제작하면서 flutter로 작업한 소스코드들은 나중에 한번 공유하여 올리도록 해보겠습니다!