성장실록
FLOW CHART 본문
플로 차트는 프로세스나 워크플로의 단계, 순서, 의사 결정을 나타내는 다이어그램이다.
플로 차트의 종류에는 여러 가지가 있지만 기본적인 플로 차트는 가장 단순한 형태의 프로세스 맵이다..
그만큼 플로차트는 초기 구상단계에서 꽤 비중을 차지하는 작업이기도 하다.
간단하게 한다면 간단하게 복잡하게 한다면 복잡하게 할 수도 있지만 그 중간 지점을 찾아서 가시성 좋게
팀원 모두가 이해할 수 있을 정도로 만들면 잘 만들어진 FLOW CHART라고 생각한다.
FLOW CHART에 대해서 자세히 알고 싶으면 이곳을 확인해 보면 됩니다~!
그래서 앱을 제작하면서 FLOW CHART를 쓰면서 느낀 경험을 기록해보고자 한다.

사실 우리 팀은 플로차트를 먼저 만들어야 하는지 조차도 몰랐다...
그냥 회의를 계속하면서 우리에게 플로차트 비슷한 게 필요하다고 생각이 들었고
찾아보니 그것이 플로차트여서, 그때부터 뒤늦게 작성하기 시작했다.
플로차트는 무엇으로 만들었나요?
플로차트는 사실 어떤 것으로 만들어도 상관없다.
그림으로 그려도 되고 PPT로 만들어도 상관없다고 생각한다.
다만 플로차트 특성상 계속해서 프로젝트를 하는 동시에 수정 작업을 반복해야 하기 때문에
작업의 효율성을 고려하여 플로차트를 만들기에 좋은 툴을 소개하고자 한다.
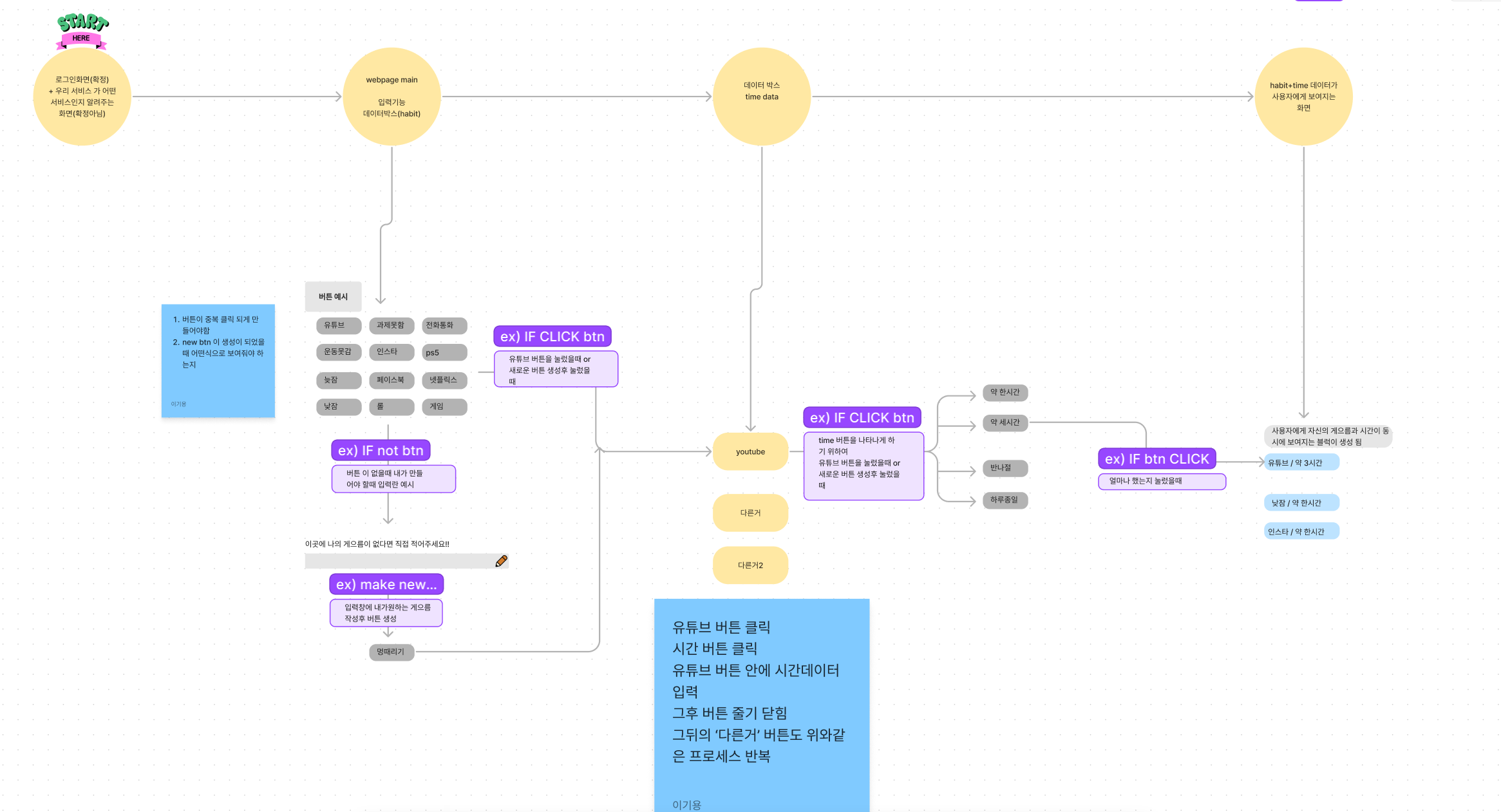
초기에 우리가 썼던 툴은 바로 피그 잼이라는 툴이다.
원래 Figma라고 앱이나 웹 ui/ux 디자인 시각화할 때 디자이너들이 사용하는 툴인데 그 툴에서 보조적(?)인 기능으로 피그 잼이라는 기능이 있다.
이곳에서 누구나 쉽게 플로차트를 만들 수 있다.
만들기 쉽고 직관적이며 색깔 등이 다채로워서 개인적으로 이쁘다는 느낌을 받은 툴이다.

figma를 사용하다가 우연히 깔끔하면서도 연필로 직접 그린 느낌으로 나는 플로차트 툴인
Excalidraw라는 툴을 발견하였다.
이 툴은 우선 가장 좋은 점은 무료이며 단순 드로잉 기능뿐만 아니라 차트, 픽토그램, 그래픽 및 고급 드로잉
까지 지원이 되며 작성내용을 파일로 저장하고 해당 링크를 공유 가능하여 작업의 효율이 좋다는 장점이 있다.
(개발자들이 많이 쓴다는...)
사실 우리 팀은 다른 고급 기능은 필요 없기 때문에 그냥 플로차트만 작성하는 용도로 이 툴을 사용하였던 것 같다.

플로차트를 만들면서 개인적으로 주의해야겠다고 생각한 점은 각각의 플로우의 네이밍을 정해놓고
플로우를 짜야한다는 것이다. 왜냐하면 플로우를 보고 각자가 생각하는 화면이나 구성들이 다를 수가 있고
또한 계속해서 수정해 나가고 이어나가야 하는 플로차트 특성상 공통된 언어가 아니면
나중에 수정할 때 꽤 애를 먹을 수도 있다.

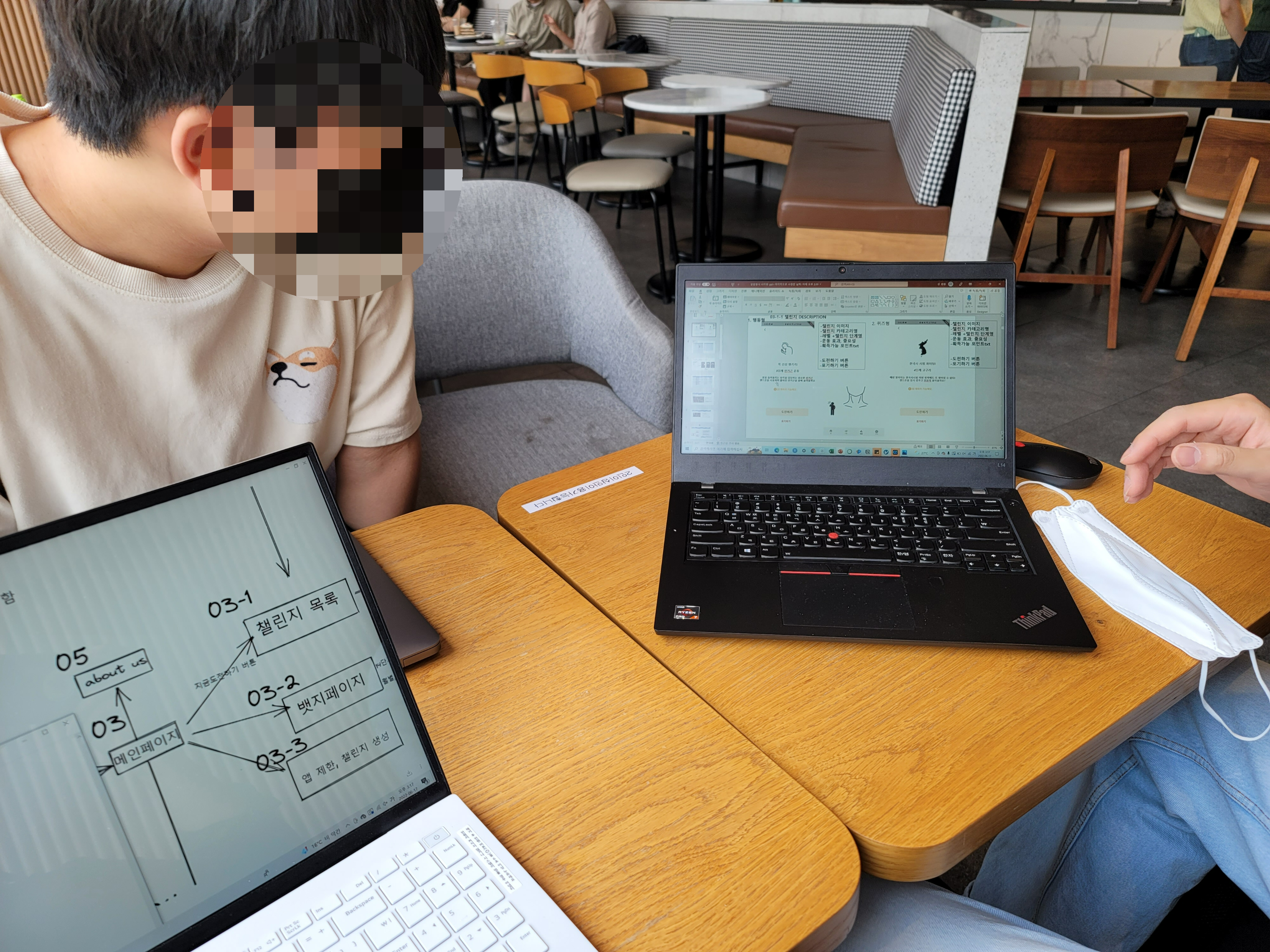
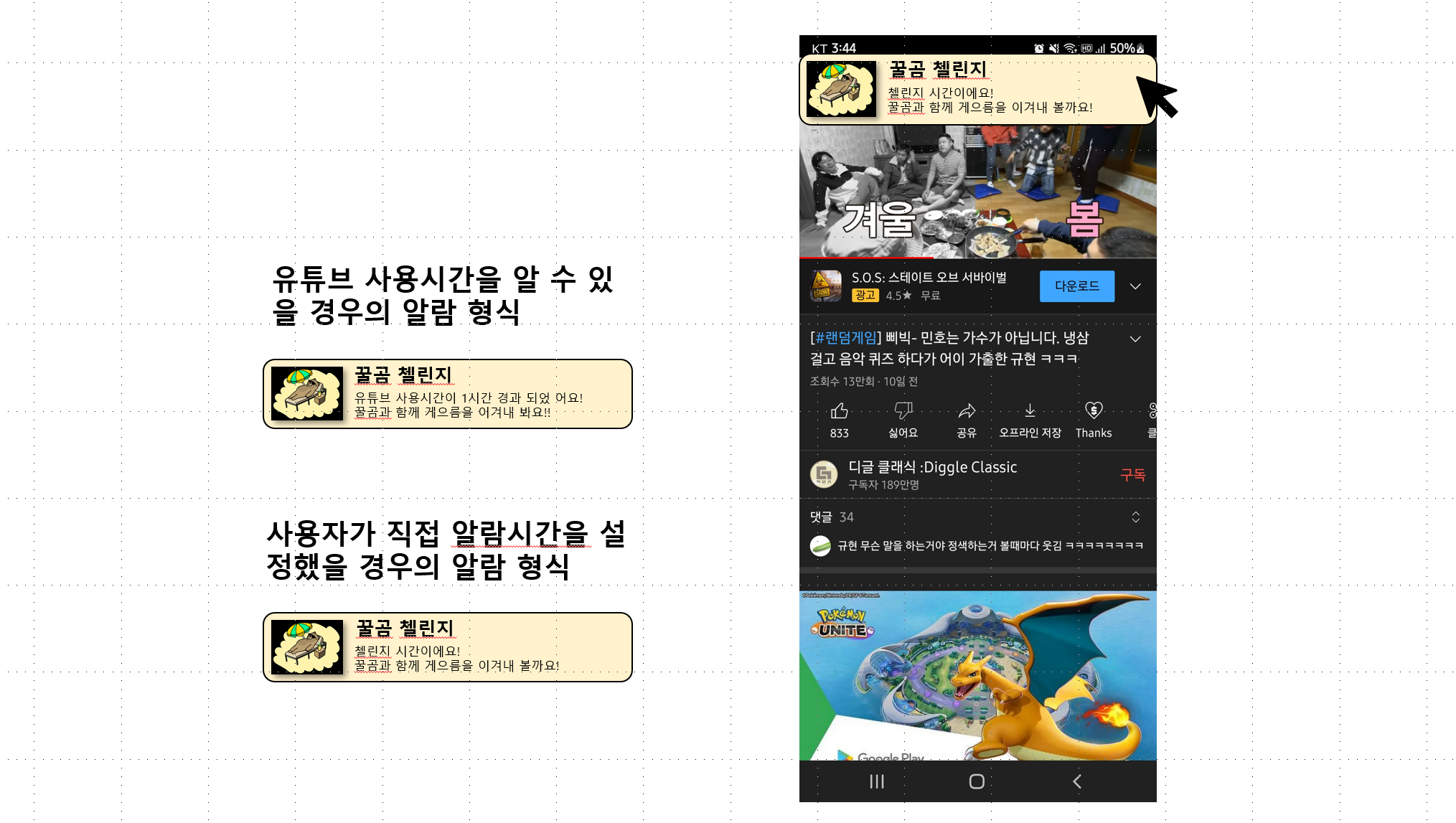
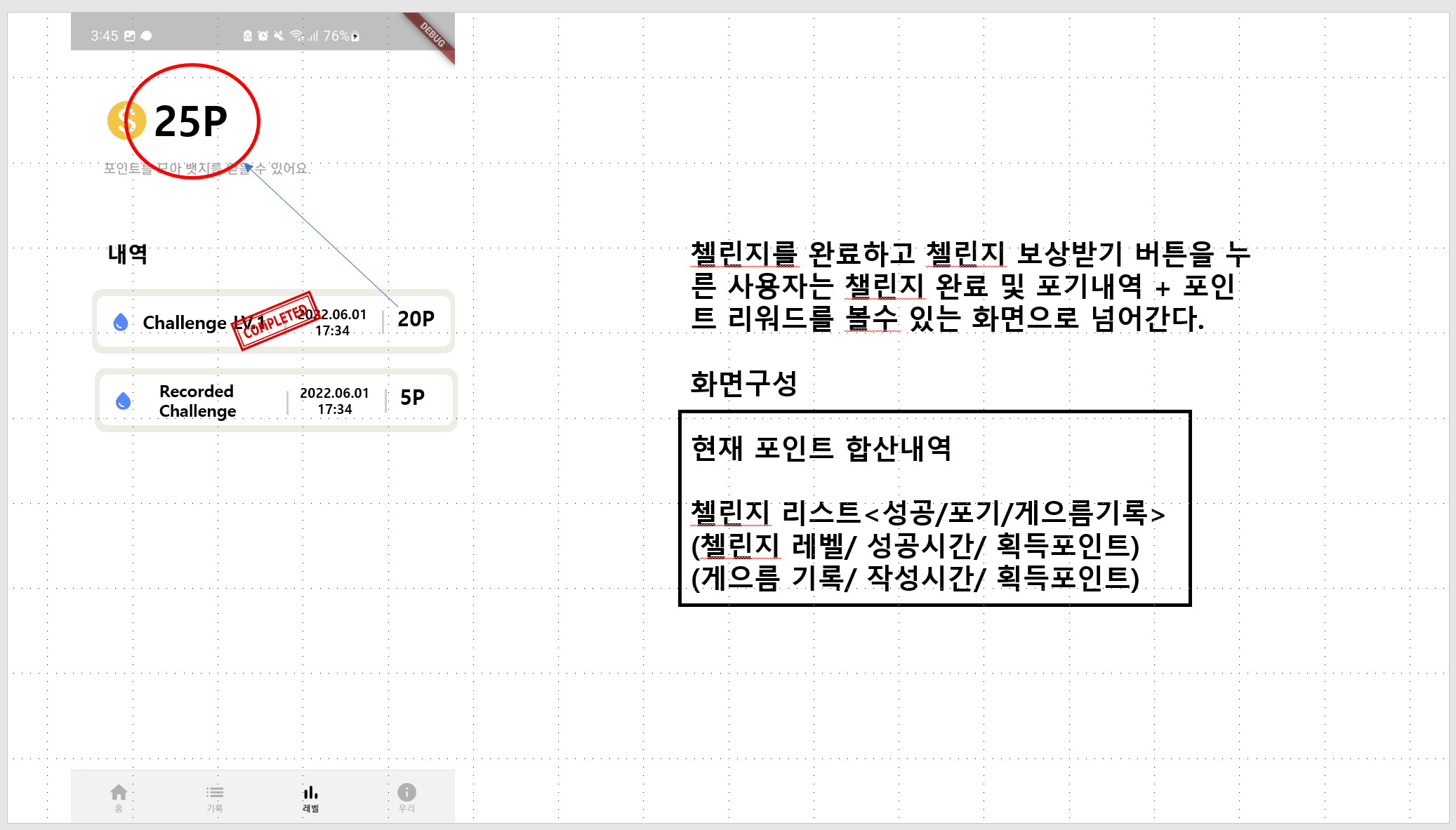
플로차트를 하면서 같이 하면 좋은 작업은 바로 시각화 자료 만들기이다.
각각의 플로우에 대한 시각화 자료가 있다면 매우 효과적으로 조직원 전체가 이해할 수 있으며
디자이너나 개발자가 참고하여 작업할 수 있기 때문에 기획자 나름대로의 생각을 시각화해서 보여주면
더욱 플로차트가 빛날 수 있다고 생각한다.
우리 팀은 figma로 시각화를 하려다가 여러모로 작업이 어려워서 우리에게 조금 더 친숙한 ppt로 빠르게 만들었다.



이렇게 PPT로 만들면서 시각화를 하고 플로차트를 보며 회의를 매끄럽게 진행할 수 있었다.
앞으로 계속 업데이트해나가면서 플로차트는 수정해 나갈 계획이다.

